TikTok Pixel is an HTML code snippet that tracks user actions, behaviours and conversions on your website. It is added to your site via Google Tag Manager and uses data and cookies to track users and serve relevant ads on TikTok based on how they interacted with your site.
The TikTik pixel provides a better understanding of who your customers are and how they navigate your site. Additionally, the data you get from tracking conversions from the pixel ensures that you can serve targeted ads to your customers.
How to set up TikTok Pixel
TikTok ad and conversion tracking requires you to add TikTok Pixel to your website – but how do you get started? Here’s a quick step-by-step guide on how to set it up in minutes.
Step 1:
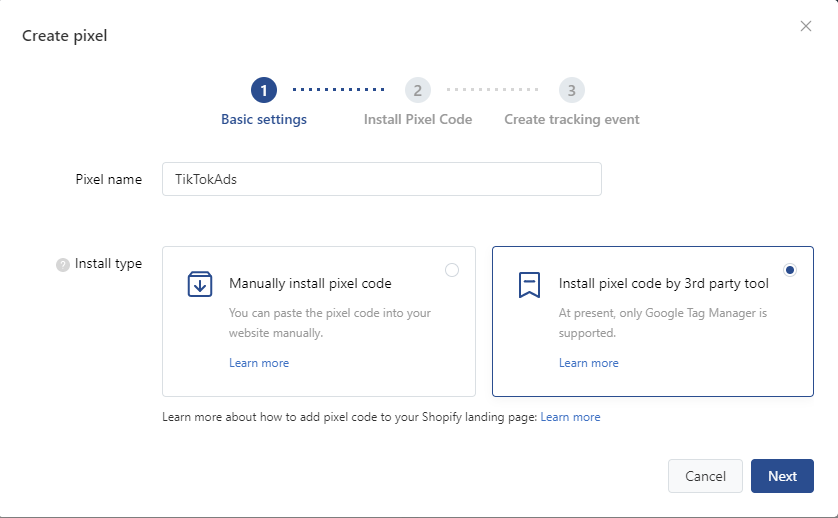
Create an account through the TikTok ads panel.
Step 2:
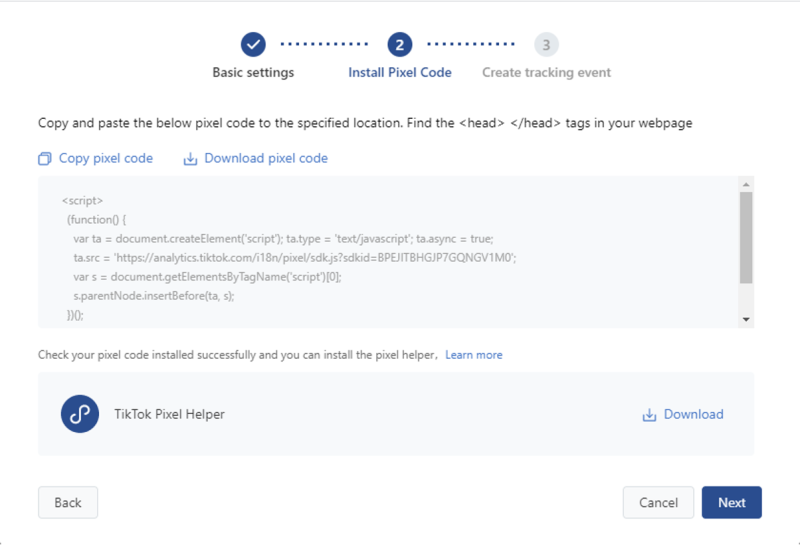
Install TikTok Pixel on your website, for example using GTM.

Step 3:
Check if your pixel is working using the handy TikTok Pixel Helper.

Step 4:
Select an industry category that defines your brand and the types of products or services you sell.
Step 5:
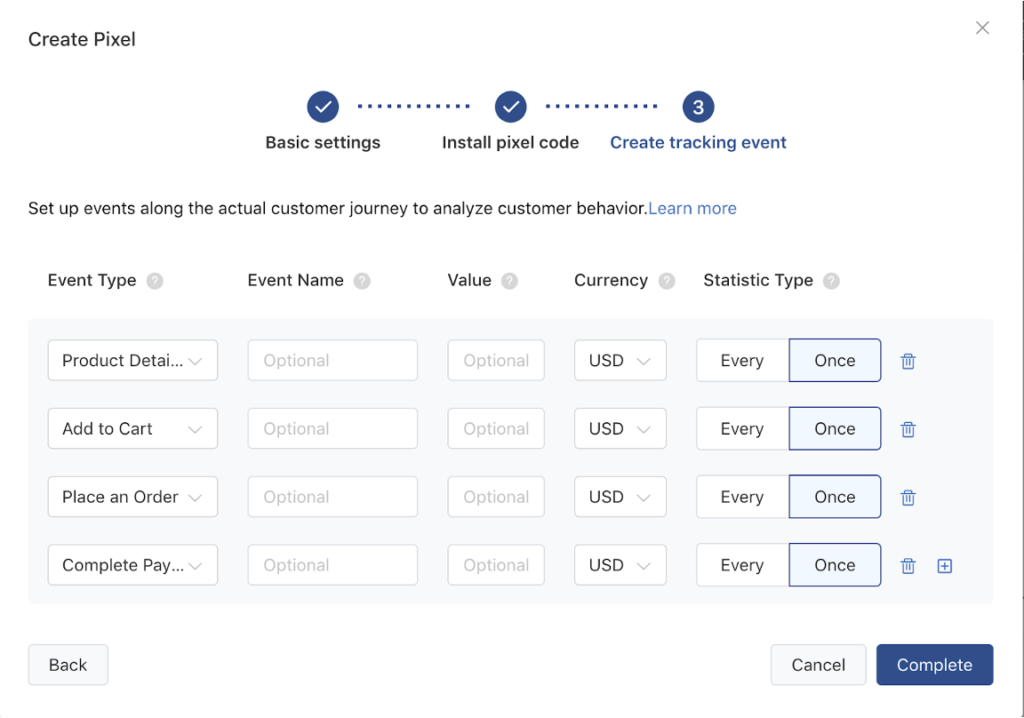
Select the events you want to record and track. For example, you may choose to target people who added items to their cart but didn’t make a reservation, or who visited a certain page on your website.

Step 6:
Create and run ads.
Setting up events in GTM
TikTok pixel events can be set manually via GTM and send a number of parameters that are manually pulled from the store or data layer.
- Basic setup code
The basic code looks like this, and only part changes: “ttg.looad(“”);”
<script>
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
ttq.load('C56Q1ONB3D4MMMSLO3KG');
ttq.page();
}(window, document, 'ttq');
</script>
- Basic events
The list of basic events with parameters is here.
The code for “AddToCart” looks like this:
ttq.track('AddToCart', {
content_name: DYNAMIC_PRODUCT_NAME_COMES_HERE,
value: DYNAMIC_ORDER_VALUE_COMES_HERE,
currency: 'USD',
});
You can add dynamic parameters from the data layer, array, object, cycle, etc.
However, if you don’t want to go through the arduous process of setting up TikTok pixels, have the professionals set them up for you. Feel free to contact us and get a free consultation!
